در حال حاضر برنامه نویسی وب سایت و به طور کلی طراحی و راه اندازی سایت یکی از تخصص ها و مشاغلی است که خواهان و طرفدار زیادی داره و عموما این ادعا رو دارن که طراح و برنامه نویس سایت هستن.
اما قصد داریم در این پست این موضوع رو باز کنم که طراحی و برنامه نویسی وب سایت شامل چه بخش ها و ماجراهایی میشه و اساسا به چه تخصص هایی دسته بندی میشه و نیازه!
تقریبا این روزها همه برنامه نویس و طراح سایت هستن!!!! اما به راستی چقدر این ماجرا درسته؟!
هر کسی که میتونه دو خط کد بنویسه و یا با استفاده از کد های آماده، سایت اجرا کنه و اصطلاحا ” سایت بالا بیاره ” برنامه نویس وب سایت میشه؟!!
البته نمیخوام اینجا آدم ها و افراد رو طبقه بندی کنم و یا بگم کی برنامه نویسی وب سایت بلده که نه!!!
این حوزه اینقدر بزرگ هست که جا برا همه باشه!
اما قصد من معرفی حرفه ای این کاره و این پست رو برا اون هایی مینویسم که دلشون میخواد به سمت حرفه ای شدن حرکت کنن و خودشون رو به نوشتن 4 خط کد دم دستی و یا استفاده از سیستم های آماده محدود نمیکنن (البته که این کار خودش از هیچ چی و بیکاری خیلی بهتره)
پس همراه من باشید تا در ادامه بیشتر و دقیق تر به ماجرای برنامه نویسی وب سایت بپردازم. پیشنهاد میکنم پست معرفی زبان های برنامه نویسی و کاربرد های اون رو بخونید.
ماجرای برنامه نویسی وب سایت چیه؟ اصلا به چی میگن برنامه نویسی وب سایت؟
برای اینکه به این سوال ها پاسخ درست بدم، اول باید به این سوال جواب بدم که یک وب سایت از چه بخش هایی تشکیل شده و چه عملکری داره؟
البته من پیش فرض رو این گرفتم که کسی که این مطلب رو میخونه میدونه وب سایت چیه!!! (پس سراغ تعریف پایه و اولیه وب سایت نمیرم)
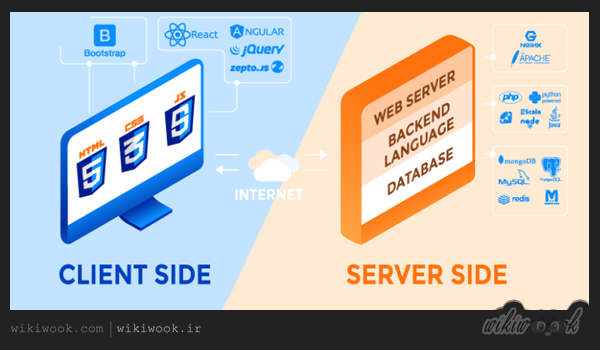
عموما اولین چیزی که از هر وب سایت به نظر میاد، ظاهر اونه! بهش میگن برنامه نویسی Frontend! و بعد عملکرد اون یا اصطلاحا سرویسی که داره ارائه میکنه! مثلا اینکه شما وارد سایت میشید، ثبت نام میکنید و وارد پنل خودتون میشید، اطلاعات شما وجود داره و مثلا توان ثبت سفارش دارید!
به این بخش میگن برنامه نویسی backend!
برنامه نویس frontend به کی میگن و چه چیزهایی بلده
برنامه نویس frontend کسی هستش که میتونه با برنامه نویسی، صفحات یک وب سایت رو از نظر ظاهری ایجاد، عملیاتی و راه اندازی کنه!
اما این موضوع الزاما به این معنی نیست که میتونه طراحی سایت رو (از نظر گرافیک و شمایل (UI) و چینش عناصر یا المان های موجود در صفحه (UX)) خودش انجام بده! در اصل یه برنامه نویسی Frontend کسیه که توان اجرای عملیاتی طراحی یک سایت رو داره و میتونه طرحی که آماده شده رو به کد تبدیل کنه و سایت رو عملیاتی کنه!
یه برنامه نویس frontend و کسی که در این بخش برنامه نویسی وب سایت میکنه، باید به موارد زیر آشنا باشه:
- HTML
- CSS
- Javascript
- Technical SEO
البته موارد دیگه ای هم هست که بهتره یه برنامه نویس frontend به اون ها آشنا باشه، مثلا ساختارهای طراحی واکنشگرا (Responsive) و یا فریم ورک های javascript و یا template engine ها. اما این ها رو فعلا فاکتور میگیریم چون خیلی موارد برای یک برنامه نویس در تجربه و اجرا بدست میاد و جایی به عنوان تخصص نیومده!
اما چیزی که بین برنامه نویس ها تفاوت میزاره همین میزان توجه شون به موارد گاها کوچک اما با اهمیته!
اینکه وقتی به یه مشکلی میخورن ازش به سادگی عبور نکن و اصطلاحا کار رو “ماسمال” نکن! بلکه دنبال حل مسئله باشن! که قطعا در این مسیر چیزهای زیادی یاد میگیرن!
پیشنهاد میکنم پست یادگیری یک زبان برنامه نویسی رو حتما بخونید!
برنامه نویس backend به کی میگن و چه چیزهایی بلده
اینکه شما در یک سایت ثبت نام میکنید و از خدماتش استفاده میکنید، قاعدتا باید یه سری کارها براش انجام بگیره! مثلا اطلاعات ثبت نامی شما رو جایی ذخیره کنه تا زمانی که شما میخواین وارد سایت بشید بررسی کنه و عملکرد داشته باشه!
بزارید یه مثال بزنم!
فرض کنیم شما میخواین برای دانلود تصاویر باکیفیت به سایت ویزی مراجعه کنید.
خب! برای اینکه بخواین اونجا برای خودتون یه حساب کاربری (account) ایجاد کنید تا بتونید لیست دانلودهاتون رو داشته باشید، باید ثبت نام کنید. همین فرآیند ثبت نام، اینکه اطلاعات شما ذخیره بشه و دفعه بعد که خواستین به حساب کاربری تون رجوع کنید با وارد کردن اون و بررسی سایت بتونید وارد بشید، خودش یه عملیات backendهستش!
یه مثال دیگه!
کوبلن رو دیدین! برای اینکه یه ظاهر خوب داشته باشه (که در اصل عملکردش نمایش یا طرح خوب هستش) کلی پشتش نخ و گره و اینا داره که تا اون ها نباشه اون عملکرد و ظاهر هم بدست نمیاد! به این میگن backend!
یه برنامه نویس backend باید به یکی از زبان های سمت سرور یا همون backend آشنا باشه که میتونه یکی از زبان های زیر باشه:
- PHP
- net
- JSP (Java)
- Ruby
- GO
- Python
- Erlang
- Scala
- Perl
و زبان های دیگه که از حوصله این بحث خارجه!
بر اساس آمارهای W3 (که مرجع اصلی وب در دنیاست) وضعیت استفاده از زبان های backend که در بالا اون ها رو لیست کردم به شرح موجود در تصویر زیر هستش.
البته یه برنامه نویس backend هم باید بجز زبان برنامه نویسی وب سایت به مسائل مختلفی مثل پایگاه داده، بحث های مرتبط با سرور مثل وب سرورها و یا بحث امنیت کدها آشنا باشه!
البته در ادامه ی این بحث که شروع کردم، به امید خدای مهربون، به تمام این موارد به تفصیل خواهم پرداخت.
آیا الزاما برای راه اندازی سایت باید برنامه نویسی وب سایت کنیم؟
نه! خیلی از سایت های امروزه با سیستم ها و نرم افزارهای آماده درست شدن! خیلی هاشون اصلا دارن از پلتفرم های آنلاین مثل WIX استفاده میکنن!
خیلی از این سایت ها با استفاده از سیستم های مدیریت محتوا CMS (که بعدا دربارشون مفصل صحبت میکنم) مثلا وردپرس و یا جوملا و یا پرستاشاپ آماده شدن و صاحبان و مدیران اون ها اصلا از ربان های برنامه نویسی وب سایت اطلاعاتی ندارن و با اون آشنا نیستن!
اما سوال من اینجاست که آیا به نظر شما این مدل از راه اندازی سایت برا یه نفر که مدعی برنامه نویسی وب سایت هستش درسته یا نه؟!
لطفا نظراتتون رو برا من از طریق کامنت ارسال کنید.
امیدوارم تا اینجا مطالب بیان شده تو این پست تونسته باشه بهتون کمک کرده باشه!
هر سوال و یا مشکلی هست، خوشحال میشم که از طریق کامنت با من در میون بزارید تا بهشون در سطح اطلاعات و تخصص خودم پاسخ بدم و یا اگه بلد نباشم، دنبال جوابش بگردم و بهتون بگم!
ممنون از اینکه وقت گذاشتید و براتون آرزوی سلامتی و موفقیت دارم.
علاقه مندی به تکنولوژی و پیشرفت که معتقد است تلاش میتواند همه چیز را در زندگی تغییر دهد.