برنامه نویس frontend سایت امروزه یکی از تخصص ها و شغل های پر طرفدار و پر متقاضیه! چون یکی از بخش های مهم سایت ظاهر و وضعیت تعاملش با کاربره!
اینکه کاربر در زمان استفاده از سایت از نظر ظاهری (UI) و از نظر عملکرد (UX) رضایت از سایت داشته باشه، یه فاکتور مهم برای تبدیل شدنش به یک کاربر وفادار برای سایت خواهد بود!
امروز میخوام به معرفی زبان های برنامه نویسی که یک برنامه نویس frontend باید بهشون آشنا باشه بپردازم که هر چی درصد تسلطش به این زبان ها بیشتر باشه، موفق تر خواهد بود (موفق از حیث برنامه نویسی و اجرای پروژه).
البته به صورت تیتر وار در پست برنامه نویسی وب سایت و معرفی زبان های این حوزه به این عناوین اشاره کردم اما مجالی برا توضیحش نداشتم!
پس اگه این موضوع براتون جذابه و میخواین دربارش اطلاعاتی داشته باشید، چند دقیقه ای برای خوندن این پست زمان بزارید و در انتها نظرتون یا سوالات احتمالی پیش اومده رو با من به اشتراک بگذارید.
ارتباط بین UI, UX و برنامه نویس frontend
قبل از هر چیز باید این موضوع رو باز کنم که یه برنامه نویس frontend الزاما طراح سایت، یا به عبارت بهتر طراح رابط کاربری (UI) و یا تجربه کاربری (UX) نیست و میتونه صرفا یه مجری باشه که توان اجرایی بالا در حوزه پیاده سازی طراحی های انجام شده داره!
اما اگه بخوام مختصر درباره UI و UX برا شمایی بگم که شاید این واژه ها به گوشتون خرده اما دقیق متوجه تفاوت اونها نشدین و یا اصلا به گوشتون نخرده، باید اینطور بگم که User Interface و User Experience دو مفهوم جدا از هم هستن!
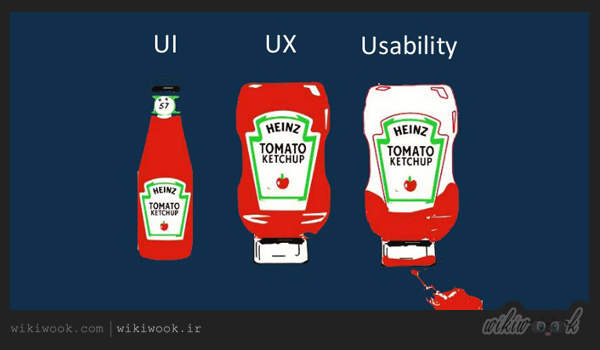
اینکه شکل و شمایل، المان های گرافیکی، تم و رنگ بندی ها چطور باشن، میشه رابط کاربری یا همون UI!
اما اینکه این المان های گرافیکی کجا، چطور، با چه رویدادی (مثلا کلیک موس یا رفتن موس روش – hover)، به چه تعداد در صفحه قرار بگیرن میشه تجربه کاربری یا UX!
به تصویر زیر دقت کنید، اینکه جعبه سس چه رنگی و چه شکل باشه میشه UI، اما اینکه شیوه استفاده ازش چطوری باشه که کاربر بهترین عملکرد رو ازش بگیره میشه UX. فعلا همین!
البته بعدا به صورت مفصل به بحث UI و UX خواهم پرداخت و بیش از این در این پست نمیشه دربارش صحبت کرد چون از موضوع اصلی یعنی توضیح درباره برنامه نویس frontend دور میشیم!
ما بر گردیم به برنامه نویس frontend!
مهارت ها و تخصص های یک برنامه نویس frontend چیست؟
صرف نظر از اینکه سایت داره چه سرویسی رو به کاربر میده و این سرویس چه کیفیتی داره (از حیث عملکرد و پاسخگویی در backend) اینکه کاربر از تعامل با سایت لذت ببره و بتونه به راحتی تو سایت بچرخه و خواسته هاش رو پیدا کنه، یکی از فاکتورهای مهم برای یه سایت کار درست و حرفه ایه!
یه برنامه نویس frontend خوب برنامه نویسی هستش که بتونه طراحی های انجام شده رو درست و طبق اصول پیاده سازی و عملیاتی کنه و برای این کار باید HTML, CSS, Javascript و Technical SEO رو بلد باشه!
به این نکته توجه کنید که واژه ” تسلط ” خیلی واژه بزرگیه تو کار ما! وقتی شما میگید به HTML مسلط هستم یعنی تمام زیروبم و قوانین HTML رو بلدید که این خیلی حرف بزرگیه! (حرف من رو با سر زدن به این بخش از سایت w3 میتونید متوجه بشید)
اما بررسی مختصر هر کدوم از موارد که در بالا برای یه برنامه نویس frontend معرفی کردم، فقط این رو بگم که دنبال تعریف های کلاسیک برای آیتم های زیر نیستم. (چون با یه سرچ تو ویکی پدیا میتونید تعریف های اصلی و کلاسیک هر کدوم رو پیدا کنید)
HTML
اینکه HTML واقعا یه زبان برنامه نویسی هستش یا نه (از نظر تعاریف کلاسیک) بهش کاری ندارم و فعلا بهش میگم زبان برنامه نویسی، اما با استفاده از این زبان و تنها از این زبان شما میتونید یه صفحه وب سایت رو بسازید!
هر صفحه وب سایت از اشیا، عناصر، المان ها و یا بخش هایی تشکیل شده (از هر واژه ای که براتون مفهوم داره استفاده کنید، برا همین چندتا رو باهم آوردن همه اینها از نظر من هم معنی هستن) که شما به عنوان کاربر با اونها تعامل دارین.
مثلا یه صفحه سایت میتونه متن داشته باشه، لینک یا منو داشته باشه، عکس داشته باشه، یا ویدیو!
برای اینکه شما به عنوان یه برنامه نویس frontend به مرورگر وب بفهمونید که در این قسمت از صفحه چه المانی دارید و اون باید چه المانی رو به نمایش بزاره ، باید براش کد HTML بنویسید.
مثلا قطعه کد زیر رو ببینید
<img src=" https://cdn.dribbble.com/users/583436/screenshots/2980117/ring_balls.gif " alt="loader" width="400" height="300" longdesc="w3html.txt">
این قطعه کد به مرورگر میفهومنه که باید یه تصویر رو به نمایش بزاره که اسمش ring_balls.gif و در آدرسی که بهش دادیم قرار داره، موضوع تصویر یه لودره (loader) و باید اون رو تو اندازه 400 در 300 پیکسل به نمایش بگزاره و توضیح دقیق و کامل درباره عکس رو میتونه از فایل w3html.txt بخونه (البته این بخش بدرد موتورهای جستجو میخوره و مربوط به قسمت Technical SEO میشه)
در یه پست مجزا درباره HTML مفصل توضیح خواهم داد فقط این نکته رو بدونید که یه برنامه نویس frontend بدون استفاده از HTML اصلا نمیتونه یه صفحه وب بسازه (HTML مثل استخون در بدنه!)
(برای اینکه بتونین کدها رو اجرا کنید و خروجی اون ها رو ببینید میتونید از سایت htmlcodeeditor استفاده کنید. فقط کافیه کد رو در قسمت مربوطه کپی کنید و نتیجه و خروجی اون رو ببینید)
CSS
زبان CSS برای انجام امور گرافیکی و دادن شکل و شمایل به صفحه ایجاد شده با کدهای HTML مورد استفاده قرار میگیره!
مثلا فرض کنید که با کد بالا یه تصویر رو در صفحه به نمایش گذاشتیم!
ولی میخوایم این تصویر به صورت مستطیل نمایش داده نشده و به صورت بیضی باشه!
این کار رو میتونیم با استفاده از کدهای CSS انجام بدیم. کد بالا به این شکل میشه:
<img src="https://cdn.dribbble.com/users/583436/screenshots/2980117/ring_balls.gif" width="400" height="300" alt="Drinks are getting sweeter" longdesc="w3html.txt" style="border-radius:100%;">
درباره CSS در آینده یه پست اختصاصی میزارم اما این رو بدونید که ساختن یه ظاهر جذاب و زیبا برای یه سایت با CSS اتفاق میوفته و قطعا یه برنامه نویس frontend باید توان بالایی در نوشتن کدهای CSS داشته باشه!
Javascript
به کمک زبان برنامه نویسی javascript (دقت کنید که java و javascript ارتباطی به هم ندارن و مثل هم نیستن) یه برنامه نویس frontend میتونه صفحه وب خودش رو مدیریت کنه و به رفتارهای کاربر واکنش نشون بده!
به عنوان مثال فرض کنید در کدی که تا اینجا با استفاده از HTML و CSS نوشتیم، میخوایم یه امکان اضافه کنیم که اگه کاربر روی تصویر ما کلیک کرد، بهش پیغامی نشون بده که بگه ” صبور باشید، در حال لود صفحه هستیم! “!
برای این کار با استفاده از کد های javascript یه چیزی مینویسیم تو این مایه ها:
<img src="https://cdn.dribbble.com/users/583436/screenshots/2980117/ring_balls.gif" width="400" height="300" alt="Drinks are getting sweeter" longdesc=" w3html.txt " style="border-radius:100%;">
قطعا درباره جاوا اسکریپ حرف و بحث و گفتگو خیلی زیاده و حتما در چندین پست بهش خواهم پرداخت.
خب!
امیدوارم تا اینجا خوب پیش رفته باشه و اطلاعات خوبی دستگیرتون شده باشه!
چون طولانی شد، و بحث پیرامون SEO هم خیلی جوانب مختلف داره، تا اینجا بحث رو نگه میدارم و ادامه ماجرا رو به پست های بعدی موکول میکنم.
امیدوارم مطالب این پست که درباره برنامه نویس frontend بود براتون مفید باشه!
حتما نظرات و سوالات تون رو از طریق کامنت با من درمیون بگذارید!
براتون موفقیت و سلامتی آرزو میکنم!
علاقه مندی به تکنولوژی و پیشرفت که معتقد است تلاش میتواند همه چیز را در زندگی تغییر دهد.